マッハ取材
マッハ取材デザイン初心者はまずこれを覚えろ!明日から使える便利な基本テクニック18選まとめ

こんにちは、安元一耀です。今回は珍しくデザインに関するブログを書きます。
前回のブログでも述べた通り、サービス開発をしていると、自分でMVPを制作しなければならないフェーズに突入します。
今回、MVP制作時に自分がデザインに関する知識(センス?)があまりなかったため、制作に予想以上の時間がかかってしまいました。。。
これはさすがに良くないなぁと思い、週末にデザイン初心者向けの本を1冊読んだので、そこで得た役に立ちそうなテクニック18個(今回はレイアウトに関すること)をこのブログにまとめておきます。
レイアウトの3つのルール
まず、レイアウトには以下3つのルールが存在します。
①:判読性(情報をわかりやすくする)
②:視認性(見やすくする)
③:可読性(文字を読みやすくする)
今回は、それぞれのルールで簡単に使えるテクニックを紹介します。
1:判読性
まずは判読性(情報をわかりやすくする)からです。以下で3つのテクニックを取り上げます。
1−1:グループ化
グループ化とは、関連性の強い情報同士をなるべく近づける(グループ化する)ことで、情報の意味を明らかにします。
例えば、以下の画像。

一見なんの問題も無いように見えます(僕もやりがち)が、以下のように関連性の近い情報同士を近づけることで、判読しやすくなります。

1−2:ライン
要素がたくさんあるレイアウトの場合、「見えない区切り線」に差をつけることで、情報をスムーズに判読できるようになります。

この画像も一見良さげなのですが、この場合は「見えない区切り線」が比較的均等です(以下画像)

なので、「見えない区切り線」に差をつけてみます。

この場合の「見えない区切り線」は以下のような感じになり、判読性が高まりました。

1−3:コントラスト
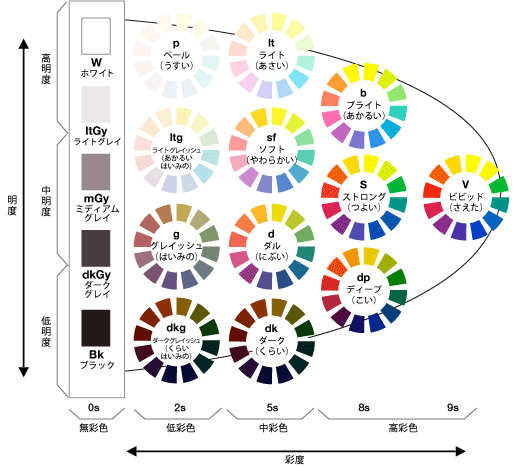
最後は色のコントラストを利用して判読性を高める方法です。今回は、「明暗」「温度」「濃淡」を利用したコントラストを紹介します。
■明暗
これはかなり当たり前のことではありますが、大切なことなので改めて言語化しておきます。
明るい色と暗い色を混ぜることにより、文字を強調することができます。特に白は一番明るい色であり、どの色とも相性が良いです。

(参照:https://www.hitachi-solutions.co.jp/column/tashinami/color/index02.html)
色の明暗を使い分けている例を1つ挙げてみます(下画像)

(参照:https://www.yogurstand.jp/jp/product/)
背景を青系統の少し暗めの色にして、一番明るい白を文字に使うことで文字が強調されます。
■温度
温度とは、赤色や黄色の暖色系・青色や緑色の寒色系などのことです。あえて温度が反対の色を使うことで、アクセントの役割を果たしたりします。

(参照:https://www.aletheia-clinic.com/lp/201503_ga_l/)
この画像では、青系統の寒色系をベースとしていますが、そこに暖色系の色を使ったハートをワンポイント置くことで「ポイント1」という文字を目立たせています。
温度が反対の色を使いすぎるとデザインに統一感がなくなるので、それを使うときはワンポイントなど、要素が小さいものに使うのが効果的かもしれません。
■濃淡
同じ色で濃度に差をつけることによって、要素を目立たせることができます。
濃淡を使い分ける場合、濃い色の方が目に止まりやすいため、読ませたい要素から濃くしていきます。

(参照:http://cc-venus.com/pclp/index.html)
上記の画像の場合、「働きながら1年間で〜」のブロックとその後ろの背景色をピンクの濃度を変えることで判読性を高めています。
「働きながら1年間で〜」の部分を先に読ませたいので、そのブロックのピンク色を濃くしています。
2:視認性
続いて、視認性です。以下で3つのテクニックを取り上げます。
2−1:メリハリ
強調したい文字の太さや大きさなどに変化をつけることで、情報を即見つけてもらえる可能性が高まります。
メリハリのつけ方も様々ありますので、今回は5つを紹介します。
■サイズ
サイズに差をつけることでメリハリが生まれます。

■色
文字の色を変えることでメリハリをつけ、目立たせることができます。

一番目立つのは赤色や黄色と言われています。前後の文字の色との明暗や濃度、反対色を使うことを意識すると良さげです。
■背景
部分的に要素を囲うことで、その要素の存在感を高めることができます。

■ウェイト
関連性の高い情報同士で差をつけたい場合、異なる太さを使うことでグループとしてのまとまり感を残したまま情報に差をつけることができます。

■ワンポイント
最後はワンポイントです。ワンポイントは要素が多いデザインで特に有効です。

2−2:ジャンプ率
大きな要素と小さな要素の差のことをジャンプ率と言います。その差が大きい場合は「ジャンプ率が高い」と言います。
ジャンプ率が高い場合は躍動感を演出しやすく、逆にジャンプ率が低い場合は落ち着いた印象を与えます。

■文字のジャンプ率
文字でジャンプ率の差をつけてみましょう。まずはジャンプ率が低い場合から。

次はジャンプ率が大きい場合です。

確かに2枚目の方が躍動感が出ました。
■写真のジャンプ率
次は写真でジャンプ率の差をつけてみました。ジャンプ率が低い場合はこちら。

ジャンプ率を高めてみると・・・

ジャンプ率を高めることで、ダイナミックさや活気、躍動感といった印象が強まります。
2−3:余白
余白を利用することで目線をコントロールしたり、文字や写真を強調することができます。
■目線をコントロール

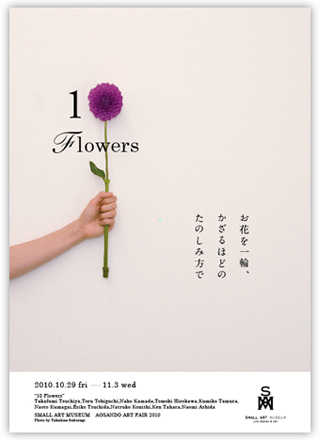
(参照:http://www.jlds.co.jp/sam/2010/10/-2.html)
文字は小さいですが、多くある余白の中に存在させておけば目立たせることができている例です。
■抜け感を演出

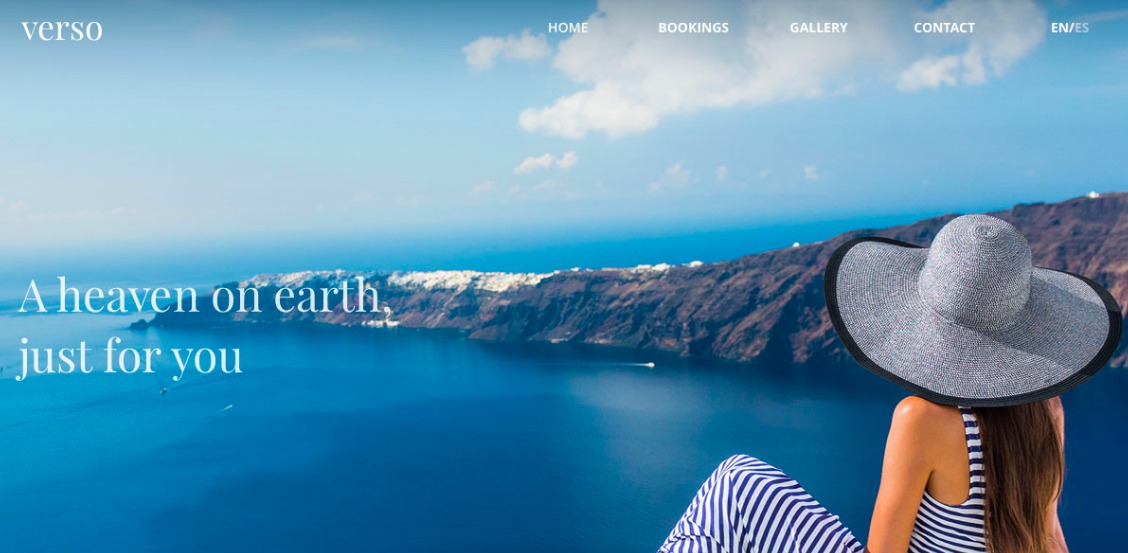
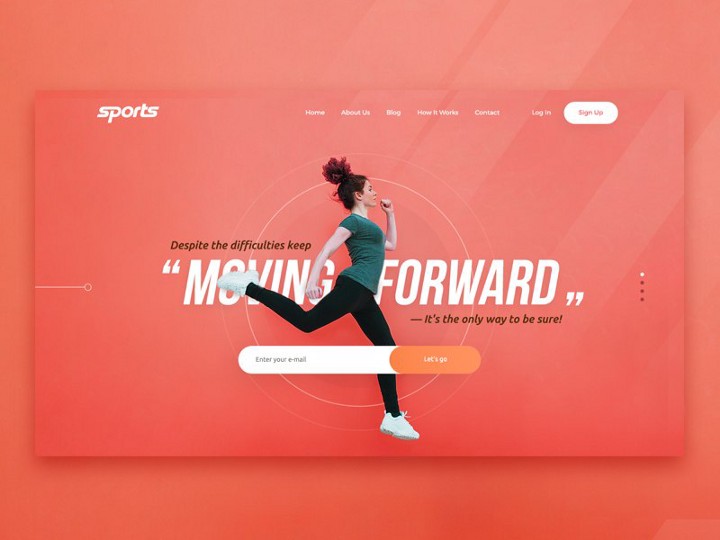
(参照:https://dribbble.com/shots/3733586-Hotel-Home-Page-Draft-Layout/attachments/838286)
人物の目線の先に余白を作るというテクニックはよく使われています。これにより抜け感を演出し、開放感がデザインに生まれます。

(参照:https://medium.com/@grifer163/dmitry-kistanov-167967d3774b)
これなんかも目線の先に余白を生み出すことで、「走り抜ける」という爽快感を演出しています。
3:可読性
最後に可読性です。写真の上にある文字の見やすさや読みやすさを高めるには色の組み合わせも重要です。
■グラデーションで色をかぶせる

このままだと文字が見えにくいので、グラデーションの色を乗せてみます。

グラデーションを使用することで、写真の雰囲気を壊さずに文字を目立たせることができます。
■暗くする
まずは暗くする前の写真から。

暗くしてみます。

だいぶ見やすくなりました!写真を暗くするというのは一番シンプルな方法です。
■色地を入れる

文字の下に色地を入れてみます。

文字情報を写真に溶け込ませずに読ませることができました!
■グラデーションではなく、1色に変える

先ほどはグラデーションをの色を写真の上に乗せましたが、今度は1色にしてみます。

写真の色数が多い場合はグラデーションではなく1色でも良いかもしれません。
いかがでしたでしょうか?今回はデザイン初心者でもすぐに使えそうな基本テクニックを書いてみました。
有益だと思ったらシェアしてくれると喜びます!
安元の一言
安元一耀
投稿者プロフィール
最新の投稿
- 2018.08.17小ネタデザイン初心者はまずこれを覚えろ!明日から使える便利な基本テクニック18選まとめ
- 2018.08.10小ネタ最短3週間!「その新規サービスは世にニーズがあるか?」を検証するまでの10ステップ(体験談)
- 2018.08.03小ネタ女性100人のうち何人がマッチングアプリを使ってるの?サクッと推測してみた
- 2018.07.27小ネタBUYMAで1万円の商品を購入すると、どれくらい利益が出ているか調べてみた

あなたにおすすめの記事
 マッハ取材
マッハ取材 マッハ取材
マッハ取材EC成長を阻む3つの課題を同時に解決できる特化型プロ複業人材サービス
2023.08.23 マッハ取材
マッハ取材「不動産業界の商慣習を再定義し、これからのあたりまえを創る」新時代のパイオニア|株式会社IPPO
2023.08.22 マッハ取材
マッハ取材保険料を比較して最適な保険を選べるサイト
2023.08.21 マッハ取材
マッハ取材お店の開業・経営サポートプラットフォーム「BESPRA(べスプラ)」
2023.08.20 マッハ取材
マッハ取材FlexClip:ビデオ編集体験を再定義し、無限の可能性を創造!
2023.08.19 マッハ取材
マッハ取材FlexClip:ビデオ編集体験を再定義し、無限の可能性を創造!
2023.08.18 マッハ取材
マッハ取材FlexClip:ビデオ編集体験を再定義し、無限の可能性を創造!
2023.08.16 マッハ取材
マッハ取材FlexClip:ビデオ編集体験を再定義し、無限の可能性を創造!
2023.08.15 マッハ取材
マッハ取材FlexClip:ビデオ編集体験を再定義し、無限の可能性を創造!
2023.08.14さあ、
Startup Times から
発信しよう。

30分で取材

掲載無料

原稿確認OK